Mit wenigen Schritten kann man die Eigenschaften von Steuerelementen mit eigenen CSS-Stylesheets formatieren, die zudem bequem im Application Architect aus einer Auswahlliste zu wählen sind.
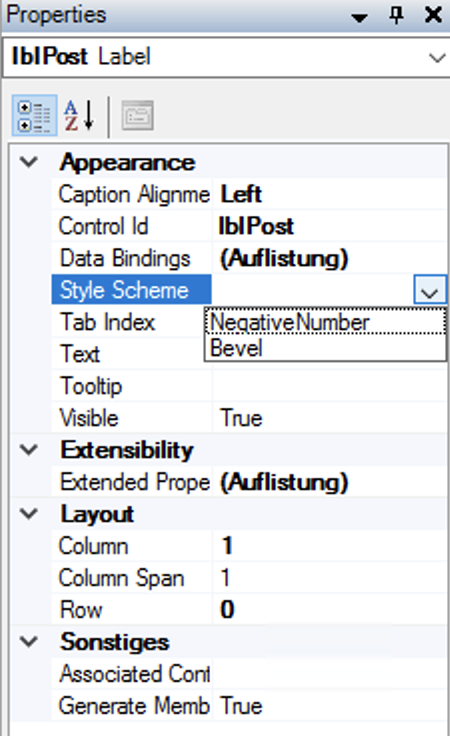
Alle sichtbaren Steuerelemente enthalten die Eigenschaft „Style Scheme“, in der man aus einer Dropdown-Liste die verfügbaren CSS-Klassen auswählen kann:

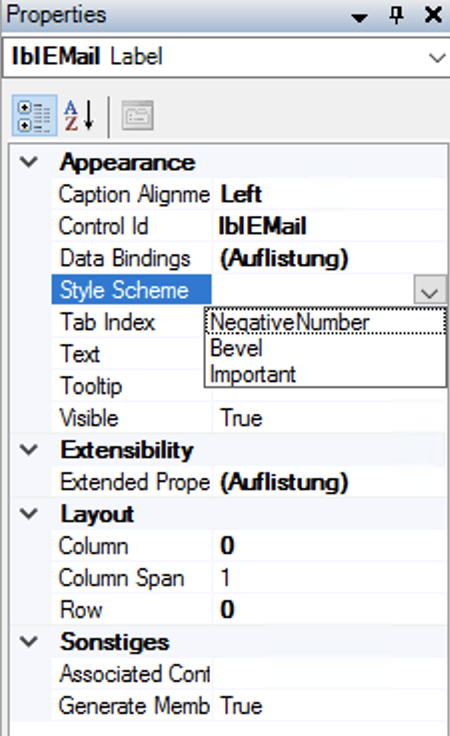
Im nachfolgenden Beispiel ergänzen wir diese Auswahlliste um den Eintrag „Important“, der den Text des Steuerelemente fett hervorhebt:

Hierzu sind zwei Schritte notwendig:
Damit der neue Eintrag im Application Architect in der Auswahlliste zur Verfügung steht, muss ein Eintrag in der Datei „StyleSchemeTypes.xml“, die man unter „\\ProgramData\Sage\Platform\Configuration\Global“ findet, ergänzt werden:
<styleSchemeType>Important</styleSchemeType>
Das eigentliche CSS wird in der Datei „quickform.css“ (Portal Manager – SLX Client – Supported Files – CSS) ergänzt:
.Important
{
font-weight: bold;
}
Das Prinzip ist also ganz einfach und der CSS-Phantasie sind hier keine Grenzen gesetzt